Les administrateurs et propriétaires de sites internet ne peuvent plus ignorer les connexions effectuées depuis des appareils mobiles. Dans certains secteurs d’activité, les visites de mobinautes sont aujourd’hui majoritaires.
L’incapacité d’un site à s’adapter aux appareils mobile peut donc signifier une perte potentielle de 50% de trafic. Si un site incompatible avec les smartphones peut évidemment réussir à obtenir des visites de mobinautes, il sera dans l’incapacité de les fidéliser.
Un site internet adaptatif aux mobiles et tablettes est appelé en anglais responsive web design, souvent abrégé par RWD.
L’adaptabilité des sites est également depuis 2015 un facteur clé dans l’optimisation du référencement. La comptabilité mobile est depuis déjà deux ans une variable de l’algorithme du moteur de recherche de Google. Ce facteur est officiellement pris en compte pour les recherches effectuées depuis des smartphones. Ces dernières semaines des débats ont eu lieu entre experts SEO pour savoir si les index mobile et desktop de Google avaient fusionné ou non!
Rendre son site compatible aux mobiles
Deux grandes solutions existent aujourd’hui pour adapter un site aux appareils mobiles : utiliser un design dit responsive ou développer une version spécifique pour mobile.
Le responsive design
 Le responsive design permet de proposer une seule et unique version d’un site. Toutes les pages sont accessibles via la même URL. Seul le design s’adapte à l’appareil de l’utilisateur. La mise en page se transforme à l’aide de dimensionnements indiqués en pourcentages et grâce aux media queries, qui permettent d’appliquer des règles différentes selon la taille de l’écran de l’utilisateur. Les images, dont le téléchargement peut ralentir considérablement le chargement des pages, peuvent être adaptées à l’appareil de l’utilisateur grâce à l’attribut srcset introduit par HTML5.
Le responsive design permet de proposer une seule et unique version d’un site. Toutes les pages sont accessibles via la même URL. Seul le design s’adapte à l’appareil de l’utilisateur. La mise en page se transforme à l’aide de dimensionnements indiqués en pourcentages et grâce aux media queries, qui permettent d’appliquer des règles différentes selon la taille de l’écran de l’utilisateur. Les images, dont le téléchargement peut ralentir considérablement le chargement des pages, peuvent être adaptées à l’appareil de l’utilisateur grâce à l’attribut srcset introduit par HTML5.
Version Mobile
Le développement d’une version mobile permet de proposer un site internet parfaitement adapté aux contraintes des connexions bas débit mais aussi aux terminaux dont la puissance de calcul est limitée.
Une version mobile demande un développement spécifique et multiplie par deux les opérations de maintenance ou les mises à jour.
La création d’une deuxième version nécessite également de mettre en place un système parallèle d’URLs. L’utilisation de la balise link rel= »canonical » est indispensable. Elle permet d’indiquer à Google qu’une page est une « déclinaison » d’une autre. Sans cette balise, le moteur de recherche juge qu’un site présente du duplicate content, du contenu dupliqué en français, et dégrade le classement des pages.
Diffusion dynamique
La diffusion dynamique est un mélange des deux solutions présentées ci-dessus. Elle permet de mettre en place deux versions d’un même site tout en conservant les mêmes URLs. Le serveur renvoie en effet pour une même URL un contenu différent et adapté à l’appareil de l’utilisateur. Google recommande d’indiquer clairement avec l’en-tête HTTP « Vary » l’existence de plusieurs versions d’une même URL. Sans cette indication, le robot de Google ne visitera pas les différentes versions de la page.
Quelle solution choisir?
Google recommande de privilégier autant que possible la voie du Responsive Design. Le moteur de recherche justifie ce choix avec des arguments de poids. Les erreurs de contenu dupliqué ne sont pas possibles avec cette solution. De plus, la maintenance est facilitée puisque le travail se porte sur une seule et unique version.
Si le Responsive Design est adapté pour la majorité des sites, son utilisation peut s’avérer impossible pour des sites embarquant de nombreuses ressources dans leur version « ordinateur ». Quand la diminution du poids des pages n’est pas possible, la création d’une version spécifique s’impose. Cette problématique est d’autant plus vraie lorsqu’un site a été conçu en premier lieu pour les utilisateurs naviguant avec un ordinateur.
Quel outil pour développer des pages mobiles?
Les navigateurs Mozilla Firefox et Google Chrome intègrent nativement des outils de développement mobile. Ils permettent de simuler sur un navigateur de bureau l’affichage d’une page sur une tablette ou un smartphone.
Par exemple, dans Google Chrome, les outils de développement peuvent être « ouverts » depuis le menu « Plus d’outils ». La visualisation de la page courante dans des formats iPhone, iPad ou encore Nexus est activée en cliquant simplement sur le bouton « Toogle device monitor ».
Si ces outils de développement sont très pratiques, ils ne simulent pas les particularités propres à chaque terminal. Rien ne remplace donc des tests sur les smartphones et tablettes.
Vérifier la compatibilité mobile de son site
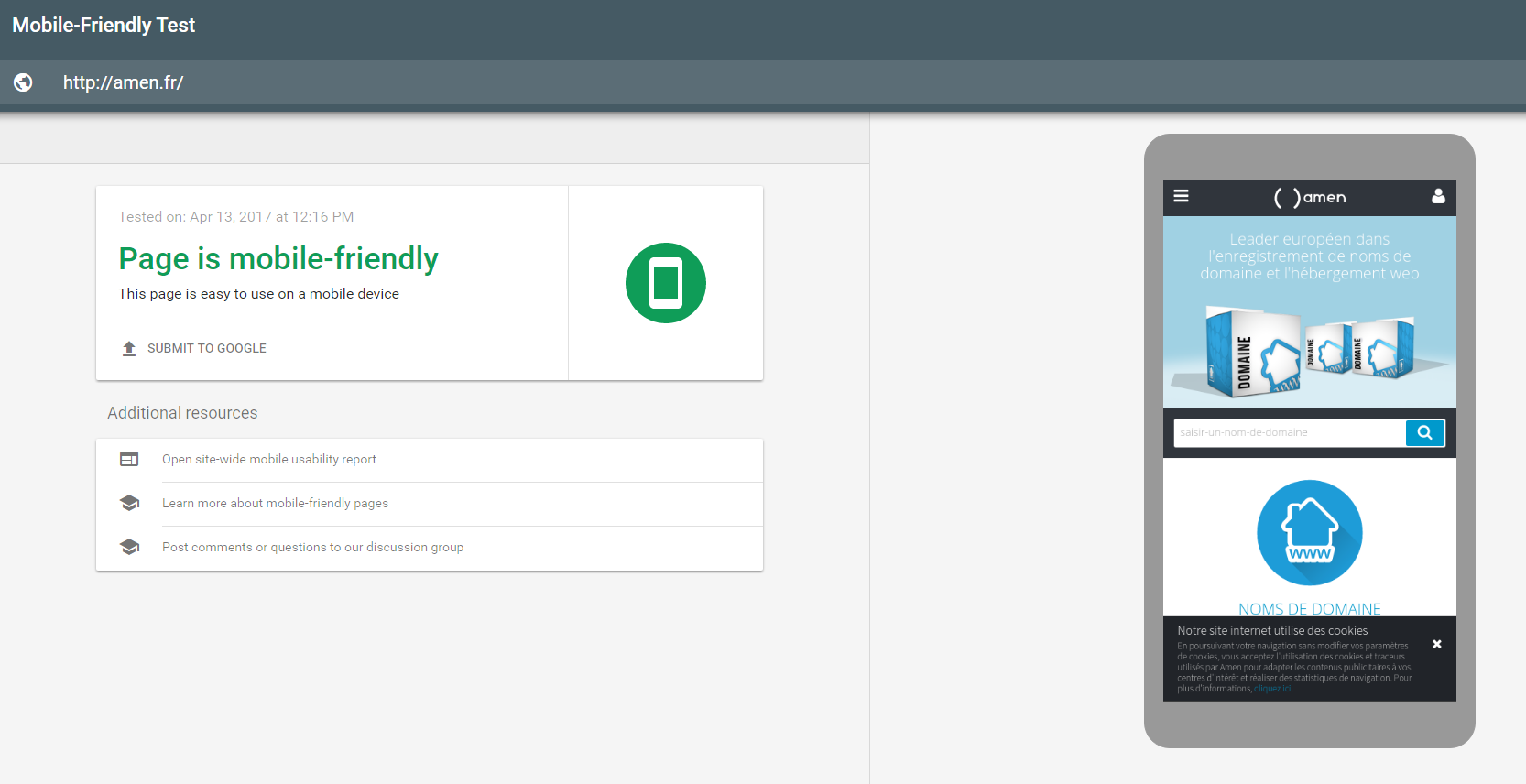
 La compatibilité mobile d’un site peut être testée avec l’outil « Mobile Friendly » de Google. La vérification se porte plus exactement sur une URL d’un site.
La compatibilité mobile d’un site peut être testée avec l’outil « Mobile Friendly » de Google. La vérification se porte plus exactement sur une URL d’un site.
Cet outil indique si une page est compatible ou non avec une navigation sur mobile. Dans le second cas, Mobile Friendly apporte la liste des erreurs rencontrées et permet au designer/développeur de procéder aux corrections nécessaires.
Le test réalisé avec Mobile Friendly ne peut et ne doit pas être négligé. Comme indiqué en introduction, la compatibilité mobile est un facteur clé dans le classement des pages par le moteur de recherche de Google.
Les webmaster ayant inscrit leur site sur Google Search Console peuvent également retrouver les éventuels problèmes de compatibilité mobile dans l’onglet « Ergonomie Mobile ».
Erreurs les plus fréquentes
Pages embarquant du contenu Flash
Le contenu Flash n’est pas compatible avec la grande majorité des smartphones. Les animations créés avec ce format doivent impérativement être remplacées par des animations codées avec des technologies plus modernes. La version de 3 de CSS, des librairies Javascript ou l’utilisation de l’objet Canvas de HTML5 sont particulièrement indiqués.
Mauvaise configuration de la fenêtre d’affichage
Le navigateur a besoin de connaître le mode d’affichage d’un site afin de pouvoir adapter le rendu à la largeur de sa fenêtre. L’utilisation de la balise meta viewport, qui permet notamment de demander l’affichage d’une page sur la largeur de la fenêtre du navigateur, est un pré-requis pour mettre en place un site responsive.
La page n’est pas « cadrée » dans la fenêtre du navigateur
Un site dit responsive ne doit pas être « scrollable » horizontalement. Pour cela, les cadres de la page doivent occuper au maximum 100% de la largeur de l’écran et les éléments, comme par exemple les images, doivent occuper 100% de la largeur de ces cadres.
Ces largeurs maximales sont fixées dans les fichiers CSS. L’absence de leurs déclarations entraînent des « débordements » et donc une incompatibilité.
Les polices de caractères ne sont pas adaptées
Les écrans des téléphones ou des tablettes sont de dimensions modestes si on les compare avec les écrans d’ordinateurs. La taille des polices d’écriture doit être adaptée à chaque configuration afin de proposer une lecture aisée. La définition de règles CSS permet de modifier « à la volée » les tailles des polices.
Les éléments tactiles ne sont pas adaptés
Les mobinautes ne disposent pas de souris pour naviguer. Le suivi des liens ou les actions sur les pages s’effectuent avec les doigts. Les designs destinés au mobile doivent permettre aux utilisateurs de pouvoir par exemple « cliquer » sur un lien sans ouvrir celui présent à côté. La taille des éléments tactiles et leur espacement doivent donc être pensés pour une utilisation mobile.
Allez plus loin que la vérification « Mobile Friendly »

Si l’outil « Mobile Friendly » de Google permet de vérifier si les bonnes pratiques mobile ont été mises en place sur une page internet, il ne doit pas remplacer des tests d’expérience utilisateur.
Une page peut en effet très bien obtenir la mention « Compatible Mobile » et être en réalité très mal conçue. Des tests avec des mobiles et des tablettes permettent de déterminer par l’expérience si une page ou plus généralement un site présente une navigation aisée et agréable. Ces vérifications doivent vérifier tous les parcours utilisateurs mais aussi l’ensemble des fonctionnalités du site.
Avoir un site Responsive Design sans connaissance technique
Si vous utilisez un logiciel de gestion de contenu tel que WordPress, Drupal ou encore Joomla, vous pouvez très facilement rendre votre site compatible avec les mobiles.
De nombreux thèmes gratuits et responsive sont aujourd’hui disponibles. Avant d’installer un nouveau design, vous pouvez vous assurer de sa compatibilité mobile en utilisant l’outil Mobile Friendly de Google sur les pages de démonstration.
Si vous travaillez avec une agence de design ou un webdesigner, n’oubliez pas de demander la livraison d’un design compatible avec tous les appareils.
Conclusion
Si la compatibilité mobile était considérée il y a quelques années comme un gadget par de nombreux propriétaires de sites, elle doit aujourd’hui être au centre de toutes les attentions et préoccupations. Le nombre de mobinautes ne cessent de progresser et de nombreux sites sont déjà plus consultés avec des terminaux mobiles qu’avec des ordinateurs.
Les sites n’ayant pas encore franchi le pas de l’adaptabilité ont un TGV de retard et ne peuvent pas espérer tirer leur épingle du jeu face à leurs concurrents. Le mobinaute se détourne en effet des sites où la navigation et la lecture sont difficiles.









